Hudson을 이용한 빌드와 테스트의 자동화
2007-04-04
BEA Systems Korea
Sr consultant Byungwook Cho (bcho@bea.com)
Continuous Integration(점진적 통합,이하 CI)이란, 개발자가 각각 개발한 소스코드를 모아서 한꺼번에 빌드하는 통합 빌드의 과정을 특정 시점이 아니라 매일이나 매주와 같이 아주 잦은 주기로 수행함으로써 통합에서 발생하는 오류와 시간을 줄이기 위한 기법이다.
Extreme Programming Community (XP)에서 애자일 방법론의 일부로 Kent Beck에 의해서 고안된 방법으로 다음과 같은 특징을 가지고 있다.
1. CI의 특징
(1) 소스코드 일관성 유지
CI툴을 설정하기 위해서는 기본적으로 소스 관리 시스템이 필요하다.
대표적인 소스 관리 시스템은 Subversion,CVS,Perforce등이 있다.
CI툴은 이 소스 관리 시스템으로부터 프로젝트 소스의 메인 브랜치(trunk 라고도 한다.) 코드를 Check out 받아서 빌드를 수행한다.
(2) 자동 빌드
소스 코드에 대한 빌드는 CI툴에 의해서 자동적으로 이루어 져야 한다.
빌드가 이루어지는 시점을 정하는 방법이 두가지가 있는데 다음과 같다.
1) 커밋에 따른 자동 빌드
다른 방법으로는 소스코드가 소스 관리 시스템에 커밋이 되었을 때 마다 CI툴이 이를 감지 하고 자동으로 빌드를 수행하도록 설정할 수 있다.
이렇게 설정할 경우 소스 코드의 변경이 있을 때 마다 빌드 작업을 수행하기 때문에 소스 관리 시스템에 저장된 소스 코드에 대한 무결성을 보장하기는 매우 좋지만, 빌드 시간이 길 경우 빌드가 적체 되는 현상이 발생할 수 있다.
(일반적으로 대규모 애플리케이션의 FULL 빌드는 길게는 2~3시간 까지 소요될 수 있다.) 그래서 이 방법은 빌드 시간이 오래 걸리는 경우나 커밋이 자주 발생하는 경우에는 적절하지 않다.
2) 시간 간격에 의한 빌드
일정 시간 간격을 정해서 빌드를 하는 방법이다. 매일 5시에 빌드를 한다. 또는 매주 금요일 저녁 5시에 빌드를 한다는 것과 같이 주기를 정할 수 있다. 빌드 스케쥴이 미리 정해져있기 때문에 개발자들이 커밋에 대한 스케쥴을 관리할 수 있고 빌드 시간이 오래걸리는 대규모 빌드에도 적정하다.
빌드 시간을 정할 때 중요한 점은 가급적이면 퇴근 시간 1~2시간 전으로 개발자들이 퇴근하기 전 시간으로 여유를 두는 것이 좋다.
이후 빌드가 깨진 경우는 컴파일이 실패하였거나 테스트가 통과하지 못하였을 경우인데 이때 소스 관리 시스템에 저장된 코드는 문제가 있는 코드이다. (빌드가 깨졌기 때문에) 이 코드들을 다른 개발자가 체크아웃 받아서 개발을 했을 때 잘못된 코드로 인해서 잘못된 개발 방향으로 갈 수 가 있기 때문에 빌드가 깨졌을 때는 가급적 빨리 문제를 수정하여 빌드를 정상화 시키고 소스 관리 시스템에 저장되 코드의 무결성을 회복하거나 빌드가 성공한 전버전으로 BACK(Revert) 해서 무결성이 보장된 코드내에서 작업하도록 한다. Revert를 위해서는 소스 관리 시스템에 빌드때마다 Tagging을 해서 무결성이 보장된 버전에 대한 History를 관리해야 한다.
Silent period에 대해서
CI툴에서는 소스 관리 시스템으로부터 소스를 체크아웃 또는 업데이트 받을 때 Silent Period라는 옵션을 제공한다.
개발자가 소스를 커밋하고 있을 때 커밋이 완료되지 않은 상태에서 CI툴이 소스를 체크아웃하게 되면 불완전한 코드가 내려와서 빌드가 망가질 수 있다. 이를 방지하는 옵션이 Silent Period인데, 커밋이 있은후 일정 시간동안 소스 관리 시스템에 변화가 없을 때 CI툴이 체크아웃을 받아서 불완전한 코드를 내려 받을 수 있는 가능성을 최소화 하는 것이다.
이렇게 자동 빌드를 하면서 얻을 수 있는 이점은, 주기적인 빌드를 통해서 소스코드의 무결성 관리와 빅뱅방식의 통합에서 올 수 있는 리스크를 개발과정 전반으로 분산할 수 있다.
(3) 자동 테스팅
빌드 과정에서 테스트를 포함할 수 있는데, 주기적인 빌드 과정에 테스트를 포함해서 자동 빌드를 통한 Syntax에 대한 검증과 더불어 테스팅을 통한 기능과 비기능적(성능등)에 대한 요건을 매번 검증함으로써 코드의 품질에 대한 무결성을 함께 유지한다.
(4) 일일 체크아웃과 빌드
개발자가 출근후 소스 관리 시스템에서 최신 코드를 내려받고, 출근전에 현재 코드를 소스 관리 시스템에 저장함으로써 소스 코드에 대한 무결성을 유지한다.
예를 들어 개발자 A와 개발자 B가 같이 개발을 할 때, 개발자 A가 작성한 모듈을 개발자 B가 참고해서 사용한다고 하자, 이런 경우 개발자 A가 임의로 컴포넌트에 대한 작동 방식이나 인터페이스를 변경했을 때 일일 체크아웃과 빌드를 하면 개발자 A의 모듈을 사용하는 개발자 B의 모듈의 컴파일 오류나 또는 테스트 오류가 발생할 것이고 코드 변경으로 인한 임팩트를 빠르게 발견하여 수정할 수 있다.
그러나 통합 빌드의 과정이 일일이 아니거나 일일 체크아웃 빌드를 하지 않고 일주일이나 한달 단위로 할 경우 일주일동안 개발자 B는 잘못된 코드를 양산할것이고, 그 만큼의 시간 낭비가 발생한다.
일일 체크아웃과 빌드는 이를 방지해주는 역할을 한다.
2.CI 프로세스
CI에 대한 프로세스를 정리해보면 다음과 같다.
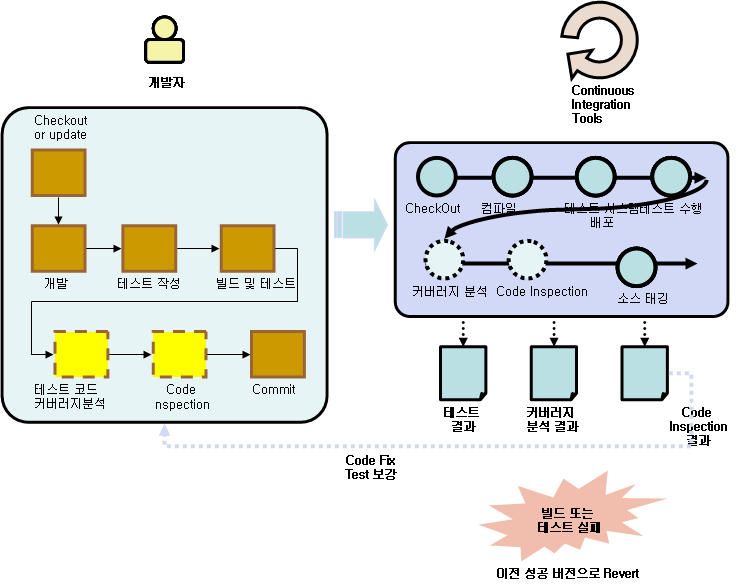
<그림. Continous Integration Process >
(1) 개발자
1) 개발자는 아침에 출근해서 소스 관리 시스템으로부터 최신 코드를 Checkout 또는 update받는다.
2) 코드를 가지고 개발을 수행하고 테스트를 작성한다.
3) 로컬에서 빌드 및 테스트를 진행한다.
4) 테스트과정에서 커버러지분석과 Code Inspection을 수행한다. (Optional)
커버리지 분석
커버러지 분석은 테스트의 대상중에 테스트에 해당하는 부분중에 어느 부분이 테스트가 수행이 되었는지를 체크하는 과정이다. 개발 과정에서의 테스트 커버러지 분석은 일반적으로 코드 커버러지로 분석한다.
코드 커버러지란 테스트가 전체 소스 코드중 어느부분을 수행했는지를 검토하는 것이다.
코드 커버러지를 측정할 때 가장 중요한 것은 목표 커버러지율을 결정하는 것이다. 코드 100%를 테스트하는 것이 좋겠지만, Exception,If 문에 대해서 100% 테스트가 불가능하다. 또한 Setter와 Getter만 있는 ValueObject의 경우 테스트를 작성하는 것도 쉽고 테스트 자체가 의미가 없나 Coverate rate는 많이 올릴 수 있다. 만약 커버러지율을 강제적으로 높이고자 하면 개발팀에서 VO등 테스트가 필요하지 않고 테스트가 쉬운곳에만 테스트를 집중할 수 있기 때문에 컴포넌트의 우선순위를 정해서 중요한 컴포넌트에 대해서 커버러지를 관리하는 것이 필요하다.
커버러지율은 잘 만든 테스트라도 50~70% 내외이고, 고 가용성 시스템도 80%를 넘기 힘들기 때문에, 컴포넌트의 중요도별로 목표 커버러지율을 융통성 있게 결정하는 것이 필요하다.
대표적인 오픈소스 도구로는 EMMA와 Cobertura등이 있고, 상용 도구로는 Atlassian社의 Clover등이 있다.
Code Inspection
Code Inspection이란, 완성된 코드에 대한 검토를 통해서 코드상에 존재하고 있는 잠재적인 문제를 발견하는 과정이다. 흔히 “정적 분석” 이라는 이름으로도 불리는데, 이 과정에서 Deadlock에 대한 검출 Lock contention과 같은 병목 구간에 대한 검출 Memory Leak이나 Connection Leak과 같은 자원 누수에 대한 검출과 코딩 스타일 (변수명이나 메서드명 규칙등)에 대한 가이드를 수행한다.
보통 이런 도구들은 룰 셋을 추가하여 Inspection을 각 팀의 스타일에 맞춰서 Customizing할 수 있으며 대표적인 오픈 소스 도구로는 PMD, FindBugs등이 있다.
5) 완료된 코드를 소스 관리 시스템에 저장한다.
완료된 코드와 테스트를 소스 관리 시스템에 커밋한다.
(2) CI Tools
1) 체크아웃
CI Tools는 정해진 시간이나 소스가 커밋이 되었을 때 등 정책에 따라서 빌드를 시작한다. 먼저 소스 코드를 체크아웃 받는다.
2) 컴파일
체크아웃 받은 코드에 내장되어 있는 빌드 스크립트를 기동하여 컴파일을 수행한다.
3) 배포
컴파일이 완료된 코드를 테스트 서버에 배포한다.
4) 테스트 수행
체크아웃 받은 코드내에 있는 테스트 코드들을 수행하고 리포팅을 한다.
5) 커버러지 분석
테스트 과정중에 코드 커버러지를 수행한다.
커버러지의 기본 원리는 커버러지 분석 대상이 되는 코드내에 커버러지 분석 코드를 삽입하여 테스트가 완료된 후에 그 결과를 수집하여 분석을 하는데 분석 코드를 삽입하는 과정을 Code Instrument라고 한다. Instrumented된 코드는 커버러지 분석 기능으로 인해서 성능 저하를 유발할 수 있기 때문에 만약에 테스트 과정에 성능이나 응답시간에 관련된 테스트가 있을때는 커버러지 분석을 위해서 테스트를 마친후에 Instrument를 다시하여 3),4) 과정을 다시 거쳐서 커버러지 분석을 해야 테스트 과정에서 성능에 대한 요소를 올바르게 추출할 수 있다.
6) Code Inspection
다음으로 Code Inspection을 수행하고 리포트를 생성한다.
7) 소스 태깅
1)~6) 과정이 정상적으로 수행되었을 때, 현재 소스 관리 시스템에 저장된 버전을 안정적인 버전으로 판단하고 소스 관리 시스템에 현재 버전에 대한 이미지를 저장하기 위해서 Tagging을 수행하여 현재 버전을 저장해놓는다.
8) Reverse (Optional)
만약에 빌드나 테스트가 실패하였을때는 이전에 성공한 빌드 버전으로 소스를 롤백하고, 실패의 원인을 파악한후에 다시 커밋한다.
이것은 소스 관리 시스템에 저장된 소스는 문제가 없는 소스를 항상 유지하여 개발자들이 문제가 없는 소스로 작업을 할 수 있게 보장해주며, 릴리즈가 필요한 시기에 언제든지 릴리즈가 가능하도록 지원해준다.
9) 결과 분석
빌드와 테스트가 완료된 후에 테스트 결과서를 통해서 문제가 있는 테스트를 개발자가 수정하도록 하고, Code Inspection결과를 PM이 검토하여 담당 개발자가 수정하도록 한다.
다음으로 Coverage 분석 결과를 통해서 테스트가 부족한 부분은 PM이 담당 개발자에게 지시항 테스트를 보강하도록 한다.
3.Hudson 설치
(1) Hudson의 설치 및 기동
1) https://hudson.dev.java.net/ 에서 hudson을 다운로드 받는다.
2) 다운로드 받은 Hudson.war를 Apache Tomcat에 deploy해서 구동 하거나 도는 java –jar hudson.war로 hudon으르 기동한다. 디폴트로 설치된 hudson은 8080포트를 통해서 접근이 가능하다. (Tomcat을 통해서 설치 하지 않은 경우)
WAS에 인스톨 정보
http://hudson.gotdns.com/wiki/display/HUDSON/Containers
(2) Hudson과 소스 관리 시스템 연동
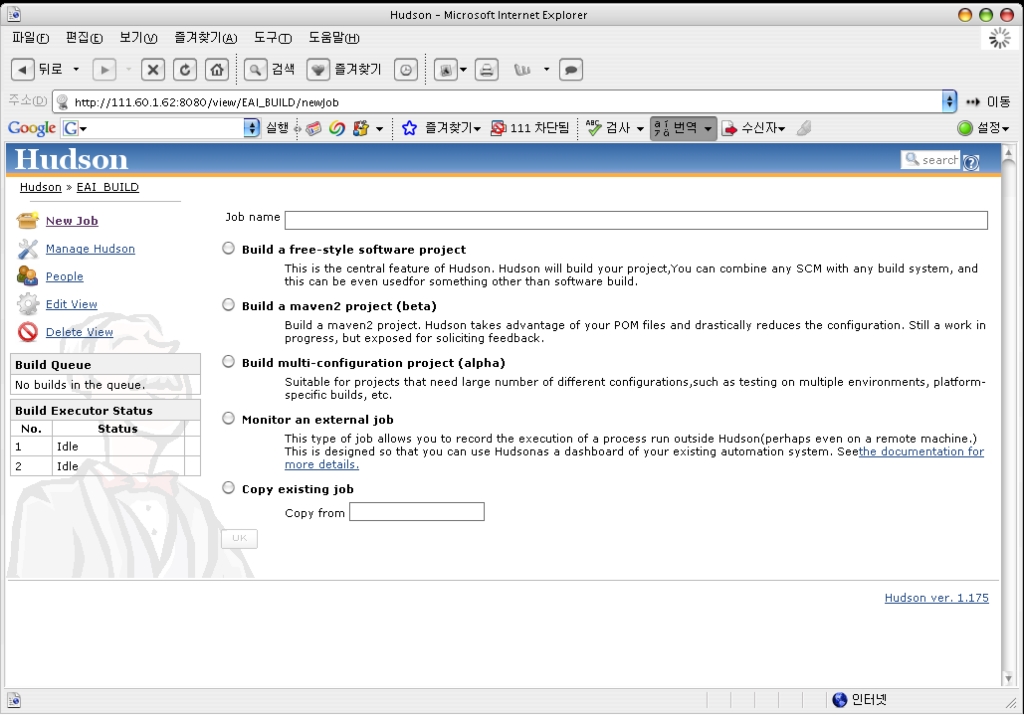
좌측 메뉴에서 “New Job”을 선택하여 새로운 작업을 등록한다.
Job name을 선택하고 “Build a free-style software project”를 선택한다. 아직까지 다른 빌드 선택은 안정화 되어있지 않기 때문에 이 메뉴를 중심으로 설명한다.
<그림 1. 새로운 프로젝트의 생성>
(3) 소스 관리 시스템과 연동
Job이 생성되고 나면 초기화면에서 Job을 선택할 수 있다 Job을 선택하면 좌측에 Configure라는 메뉴가 생기는데, 그 안으로 들어가면 Job에 대한 설정을 할 수 있다.
먼저 소스 관리 시스템으로부터 코드를 내려받도록 설정해야 한다.
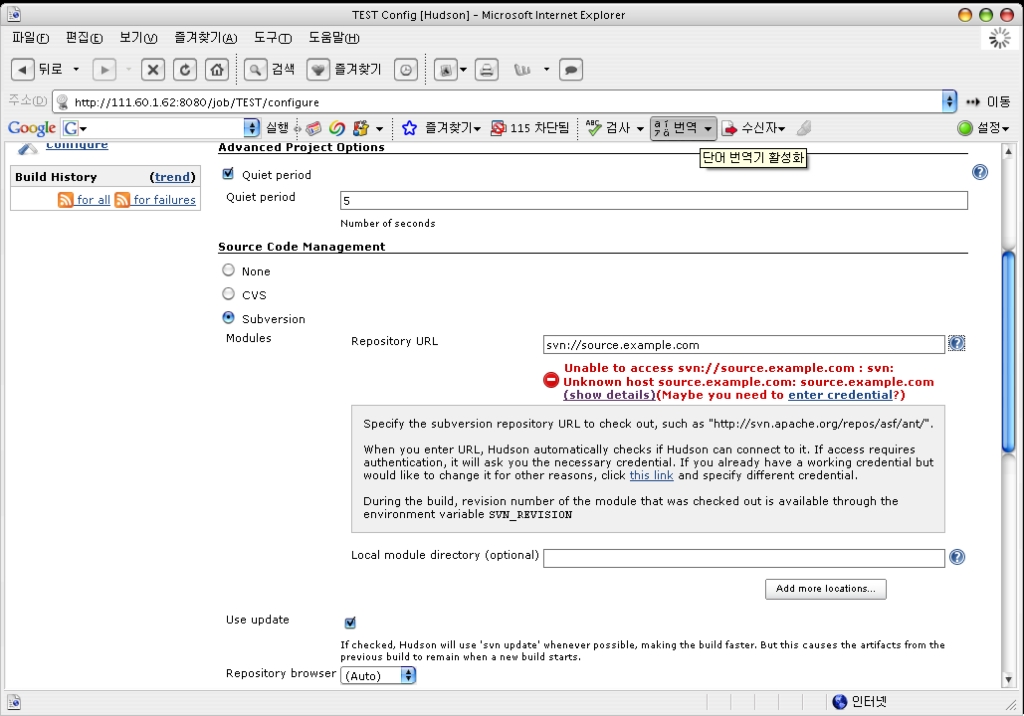
“Source Code Management”에서 사용하는 소스 관리 시스템을 선택한다.
이 예제에서는 Subversion을 선택한다.
Subversion을 선택한후 Repository URL에 SVN접근 주소를 입력한다.
svn://source.example.com/trunk 그 아래에 “Local module directory”에 SVN 레파지토리의 하위 디렉토리를 선택한다. “/myproject” 식으로
이렇게 하면 svn://source.example.com/trunk/myproject 에서 소스 코드를 매번 내려받게 된다. Repository URL과 Location을 지정하면 Hudson이 자동으로 SVN에 접속을 시도해본다. 만약에 id와 passwd가 필요한 경우에는 아래 그림과 같이 “enter credential”이라는 링크가 Repository URL 아래 나타나서 id와 passwd를 입력할 수 있게 한다.
<그림 2. SVN 접속 정보 입력>
여기에 소스 관리 시스템 연결에 관련해서 몇가지 옵션을 추가할 수 있다.
Use Update
소스 관리 시스템에서 소스를 내려받을 때 디폴트가 모든 소스를 매번 다운로드 받는것인데 이런 경우에는 소스양이 많을 경우 다운로드에 많은 시간이 소요되서 전체 빌드 시간이 늘어날 수 있다. 이때 “Use Update”라는 옵션을 사용하면 처음에만 소스 코드를 전체 다운로드 받고, 두번째 부터는 변경된 소스 코드만 다운로드 받기 때문에 소스 코드를 다운 받는 시간을 많이 줄일 수 있다. (svn update와 같은 명령)
Repository Browser
Repository Browser란 소스 관리 시스템에 저장된 소스의 내용 웹에서 브라우징할 수 있는 도구이다. 도구에 따라서 이전 버전과 변경된 부분에 대한 Diff비교 또는 처음 소스 코드가 생성되었을 때부터 매번 커밋되었을 때 변경 내용에 대한 Revision등에 대한 모든 히스토리를 출력해준다. 이런 기능은 빌드가 깨졌을 때, 바로 빌드 버전에 대한 소스 변경 내용을 추적하여 누가 어떤 코드를 변경하였는지를 추적하여 가능한한 빠른 시간내에 문제를 해결하게 해준다.
이 옵션을 체크해놓으면 빌드가 완료된후 Job의 Changes를 보면 소스 코드가 변경된 부분에 대해서 Repository Browser로 링크가 걸려서 소스를 웹에서 바로 확인하거나 전버전에서 바뀐 부분을 확인할 수 있다.
대표적인 Repository Browser로는 오픈소스 제품인 Sventon과 상용제품인 Fisheye등이 있다.
(4) 빌드 트리거링
다음 설정해야 하는 부분이 Build Triggers 설정이다.
이 설정은 언제 빌드가 돌아야 하는가를 설정하는 부분으로 3가지 옵션을 제공한다.
1) Build after other projects are built
이 옵션에는 다른 Job(Project)의 이름을 인자로 넣는다.
이렇게 하면 지정된 프로젝트의 빌드가 정상적으로 끝나면 자동으로 이 프로젝트가 Invoke된다. 만약에 빌드만 하는 Job과 테스트만 하는 Job이 있고 테스트는 자주 사용하고 빌드후에 반드시 테스트를 해야할 때, 테스트 Job에서 이 옵션으로 선행작업을 빌드로 해놓으면 빌드를 수행할 때 마다 빌드가 성공하면 테스트를 수행하게 된다. 테스트만 수행하면 빌드와 상관없이 테스트만 수행된다.
이 옵션은 프로젝트 실행의 전후 관계(Chainning)을 하는데 매우 유용하게 사용할 수 있다.
2) Poll SCM
이 옵션을 사용하면 여기에 지정한 주기별로 소스 관리 시스템을 폴링(체크)하여 변경이 있을 경우에만 빌드를 수행한다.
<그림 Build Trigger 등록 >
시간 설정 방법은 unix의 crontab 명령과 같은 형식으로 아래와 같은 형식을 사용한다.
분 시간 날짜 월 요일
사용 예는 다음과 같다.
# 매일 12시에 실행
00 12 * * *
# 매주 일요일 1시에 실행
00 01 * * 7
# 매일 12시와 5시에 실행
00 05 * * *
00 12 * * *
3) Build periodically
마지막으로 Build periodically는 정해진 시간 주기별로 소스가 변경과 상관없이 무조건 주기적으로 빌드를 수행하며 Poll SCM과 마찬가지로 crontab과 같은 형식으로 스케쥴을 등록한다.
(5) Build
정해진 스케쥴 정책에 따라 빌드 프로세스가 기동되면 실제 빌드를 수행할 빌드 스크립트가 구동되어야 하는데, Hudson에서는 ANT,MAVEN,그리고 Unix/Windows shell을 수행할 수 있도록 되어 있다. 여기서는 ANT 기반으로 설명을 한다.
<그림. Invoke ANT 설정 >
Invoke ANT를 선택 하면 다음과 같은 옵션을 선택할 수 있다.
ANT Version
Hudson 초기화면에서 “Manage Hudson”메뉴로 들어가면 “System configuration” 메뉴에서 여러 개의 ANT_HOME을 등록할 수 있다.
ANT 버전에 따라서 플러그인이 차이가 날 수 도 있고, 프로젝트에 따라서 사용해야 하는 ANT 버전이 틀릴 수 있기 때문에 여러 개의 ANT를 등록할 수 있게 해준다.
예를 들어 프로젝트가 JUnit 3.8대와 JUnit 4.X대로 각각 구현되어 있다면 ANT에 설치되어야 하는 JUnit 라이브러리 버전이 틀리기 때문에 두개의 ANT를 설정해야 할 수 있다. 이런 경우에 “System configuration”에서 ANT를 여러 개 등록해놓고, 이 ANT Version 메뉴에서 필요한 ANT 버전을 선택하면 된다.
Target
ANT 스크립트의 Target을 설정한다.
Build File
ANT 스크립트를 지정한다. 일반적으로 build.xml을 지정한다.
Properties
ANT 스크립트에 전달해야 하는 Property를 지정한다.
예를 들어 스크립트내에 $workspace라는 변수를 지정하였을 경우 –Dworkspace=값 이런식으로 텍스트 상자에 정의하면 빌드 스크립트로 인자를 전달할 수 있다.
Java Options
ANT 를 기동하는데 필요한 자바 옵션을 지정한다. ANT도 자바 프로그램이기 때문에 여러가지 JVM 옵션이 지정되는데 Heap,Perm size등을 여기서 –Xmx256m 식으로 지정하여 이 옵션으로 ANT 프로세스를 실행할 수 있다.
여기 까지 설정하면 주기적으로 빌드를 자동화 하는 설정이 완료 되었다.
(6) Hudson의 사용
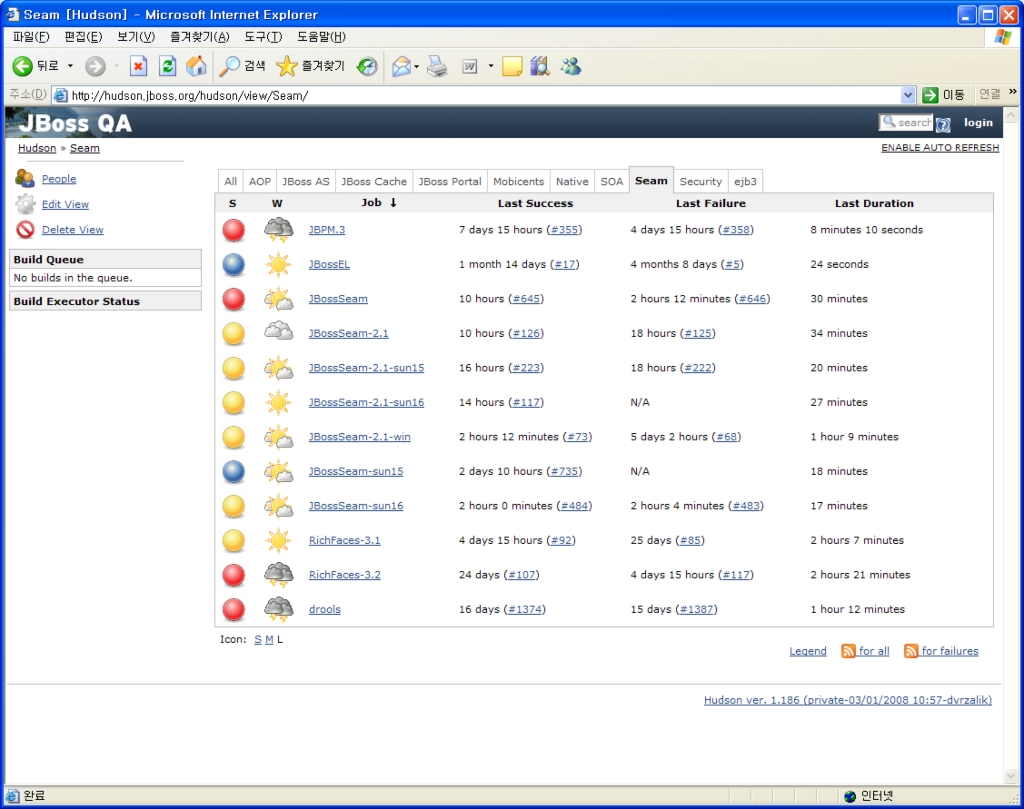
초기화면에 들어가면 등록된 프로젝트 리스트들이 나온다.
초기화면에서는 현재 빌드 상태와 프로젝트별 빌드 성공 실패 여부가 나타난다. 빌드가 성공하면 맑은 태양이 실패율이 높으면 천둥 모양으로 아이콘이 변경이 된다.
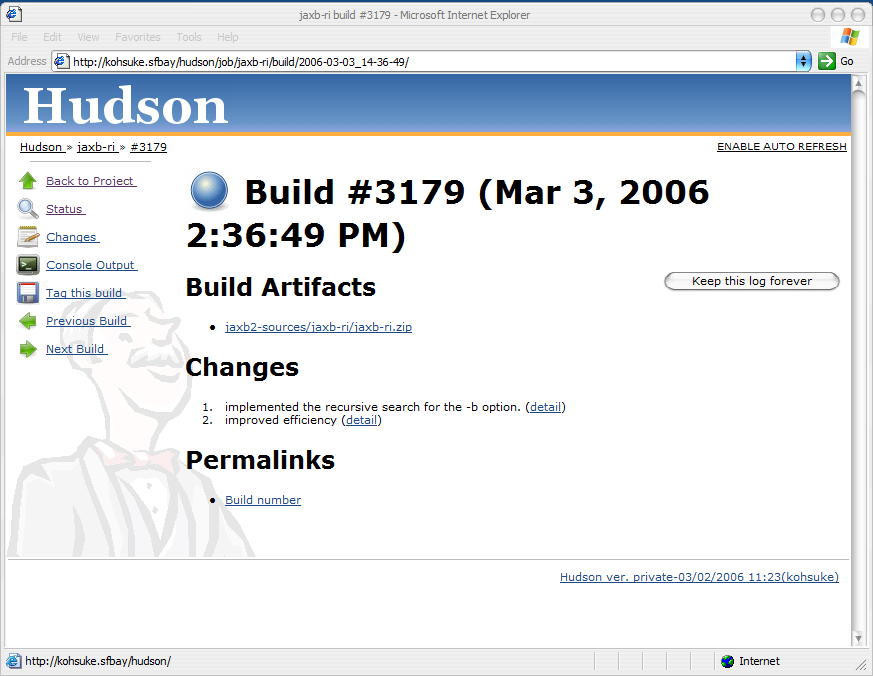
초기화면에서 프로젝트를 클릭하면 아래와 같은 화면이 나오는데
< 그림, Hudson 프로젝트별 초기화면 >
Changes는 빌드 버전별로 소스 관리 시스템에서 지난 버전에 비해서 변경된 내용 누가 변경했는지 그리고 커밋시에 개발자가 추가한 Comment를 확인할 수 있다.Workspace는 이 프로젝트의 빌드 디렉토리를 보여준다. 브라우져를 통해서 빌드에 사용된 파일등을 확인할 수 있다.
그 아래 메뉴가 “Build Now”인데 이 메뉴는 스케쥴에 상관없이 지금 강제적으로 빌드를 하게 한다.
좌측 맨 아래 메뉴는 BuildHistory로 언제 빌드가 수행되었고 현재 빌드 상태와 빌드 성공 실패 여부를 나타낸다.
(7) Hudson과 Email 연동
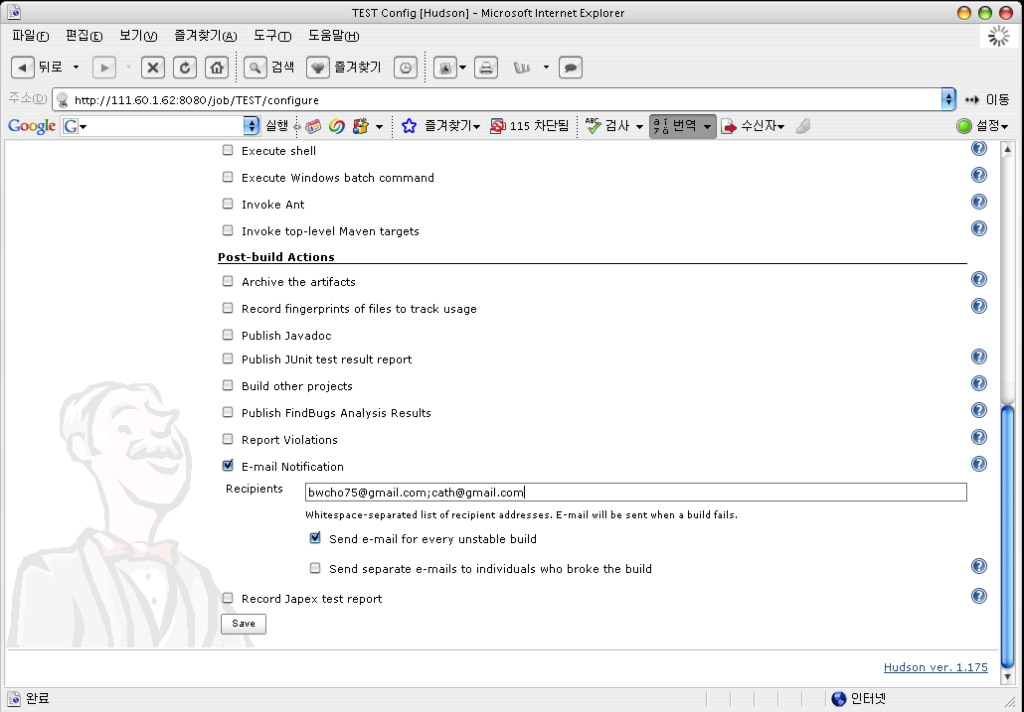
Hudson 초기화면에서 Manage Hudson > System Configuration 메뉴에 들어가면 Email-Notification 설정부분이 있는데, 여기 SMTP 서버를 설정해주면 빌드가 실패하였을 때 등에 담당자들에게 메일로 통보를 할 수 있다. SMTP 설정을 한후 프로젝트의 configuration 메뉴에서 Post-build Actions에서 Email Notification에 Receipients에 이메일 주소를 적어놓으면 빌드가 실패했을때와 실패한 빌드가 복구 되었을 때 이메일이 발송된다.
<그림. Email Notification 설정 >
(8) JUnit 테스트 연동
CI에 대해서 설명할 때 Test에 대해서 설명했는데, Hudson에서는 JUnit Test Report를 출력해주는 기능을 지원한다.
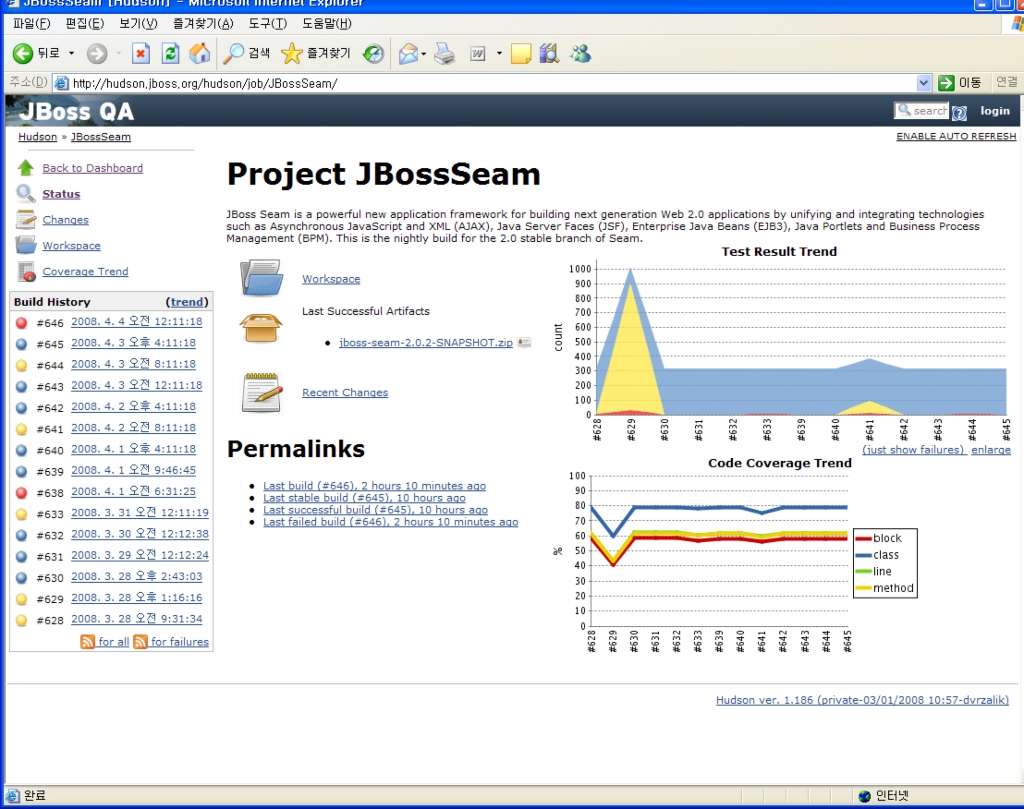
프로젝트 configuration에서 Post-build actions의 “Publish JUnit test result report” 메뉴에서 JUnit 리포트 파일명을 지정해주면 아래와 같이 테스트가 끝나고 테스트 리포트가 생성되면 테스트 성공 실패 여부를 그래프로 나타내주고, 테스트의 Progress도 누적 그래프로 프로젝트 초기화면에서 출력해준다.
<그림. 프로젝트 초기화면에서 테스트 히스토리에 대한 그래프 >
<그림. 프로젝트별 테스트 성공 실패 요약 >
이때 주의할점은 JUnit의 테스트 리포트의 파일 경로는 절대 경로가 아니라 프로젝트 Workspace에 대한 상대 경로이기 때문에 상대 경로로 지정해야 한다.
(9) Hudson과 Japex를 이용한 부하 테스트 연동
Japex는 단위 테스트에 대한 부하 테스트를 할 수 있는 단위 부하 테스트 자동화 프레임웍이다. Japex에 대한 사용 방법은 단위 테스트의 “단위 부하 테스트” 부분을 참고하기 바란다.
Japex 역시 JUnit과 마찬가지로 성능에 대한 결과 (테스트 소요 시간)를 그래프로 출력할 수 있다. JUnit과 설정 방법이 같으며 프로젝트 > configuration > Post-build Actions > Record Japex test report에 Japex 테스트 리포트 경로를 추가하면 된다.
설정이 제대로 됐으면 테스트 수행후에 왼쪽에 Japex Trends Report라는 메뉴가 생겨서 성능 테스트에 대한 결과를 누적 그래프로 출력해준다.
Japex 테스트 플러그인은 Hudson에 Default로 포함된 것이 아니기 때문에 http://hudson.dev.java.net에서 다운받아서 Hudson에 추가로 설치해줘야 한다.
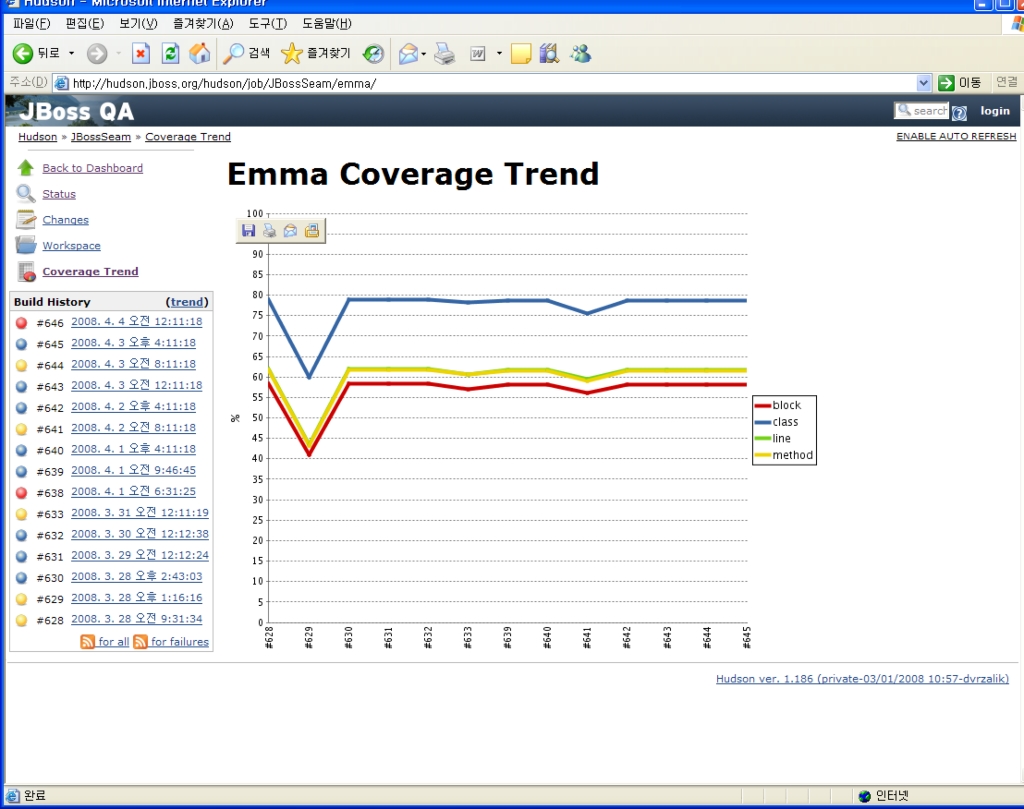
(10) Hudson과 Cobertura를 이용한 Coverage분석
Coverage 분석에 대해서는 EMMA와 Cobertura, Clover에 대한 확장 플러그인을 제공하는데, 플러그인을 설치한후 JUnit과 Japex와 동일한 방법으로 리포트에 대한 위치를 등록해주면 아래와 같이 커버러지의 누적 그래프를 클래스별,라인별,브랜치별로 출력해준다.
(11) 그외의 기능들
본 문서에서는 Hudson에 대한 대략적인 기능을 살펴보았다.
Hudson은 이 이외에도 여러 개의 Hudson 인스턴스를 구성하여 클러스터된 빌드환경을 구축할 수 있다. 여기서 클러스터란 로드분산이나 장애 대응등의 의미가 아니라,
하나의 소스 코드를 가지고 Windows,AIX,HP 버전으로 각각 빌드가 필요할 때, 각 서버에 Hudson을 따로 설치하고 각각 관리하는 것이 아니라 설치는 각각 하더라도 하나의 콘솔화면에서 컨트롤을 하도록 설정이 가능하다.
또한 여러 확장 플러그인을 통해서 기능 확장이 가능하다.
(12) Hudson 사용시 주의할점
Hudson은 이미 JBoss 프로젝트나 기타 상용 프로젝트에서 사용될정도로 매우 널리 쓰이고 안정적인 버전이다. 그럼에도 불구하고 오픈 소스의 한계점과 잦은 업그레이드로 인해서 잠재적인 버그가 있고 특히 플러그인들의 버전이 Hudson의 버전 업그레이드를 쫓아가지 못해서 일부 플러그인들은 하위 버전에서만 작동하고 최신 버전에서 작동하지 않는 경우가 있기 때문에 자신이 사용하고자 하는 플러그인들에 맞는 Hudson 버전을 사용하는 것이 중요하다.
여기서 소개된 플러그인들은 Hudson 1.7 버전을 기준으로 사용 및 검증이 되었다.
4. 그외의 CI Tools
예전에는 CI 툴이 Cruise Control이나 Ant hill이 주류를 이루고 있었으나,
Hudson이 등장하면서 많은 프로젝트들이 쉽고 직관적인 인터페이스와 확장성으로 인해서 많이 사용되고 있다.
TeamCity의 경우 일반 버전은 무료로 제공되며 TeamCity Pro는 상용이다. 무료 버전도 상용 코드를 기반으로 하는 만큼 Hudson에 비해서 높은 안정성을 가지고 있으다.
AntHill Pro 역시 꾸준히 Java 진영의 CI도구로 사용되고 Atlassian의 Bamboo도 근래에 들어 많이 프로젝트에 사용되고 있다.